Фавикон (FAVorites ICON) — можно перевести как значок для избранного. Картинка, которая отображается в результатах поиска и в закладках слева от названия страницы. Это настолько популярная вещь, что сайт, не имеющий такого изображения, в выдаче смотрится как белая ворона.
Когда после двух недель ожидания Яндекс наконец проиндексировал мой сайт и добавил в поиск одну страницу, я была приятно удивлена. Страница оказалась в десятке первых. Потом она конечно скатилась, но не это главное.
Там, где у ВСЕХ страниц красовался фавикон, у меня было пусто. Смотрелось это, надо сказать, не очень хорошо. И хотя до этого момента никакого желания создавать фавиконку у меня не было, я всерьез решила исправить эту ситуацию.
Чтобы добавить на свой сайт фавикон нужно сделать следующее:
1. Нарисовать/скопировать картинку.
2. Уменьшить ее до размера 16х16 пикселей. Идеальный формат для фавикона — ICO. Но может быть GIF, JPEG, PNG или BMP.
3. Загрузить файл с картинкой под именем favicon на свой сайт.
Найти и скопировать конечно проще. Взять можно абсолютно любую картинку. А можно скачать иконки отсюда:
findicons.com — есть и платные и бесплатные.
Очень много красивых картинок в разных форматах, но как правило слишком большие. После копирования придется уменьшать размер.
И в «поиске» нельзя использовать русский язык. Так как с иностранными у меня не очень, я искала через «обзор».
iconbird.com — похож на предыдущий.
Еще две галереи картинок: thefavicongallery.com и iconj.com/gallery.php — фавиконки представлены в нужном размере 16х16.
Предположим, картинку выбрали, скопировали на компьютер, что дальше?
Если у будущего фавикона подходящий размер и формат, все замечательно, можно копировать его в корневой каталог своего сайта.
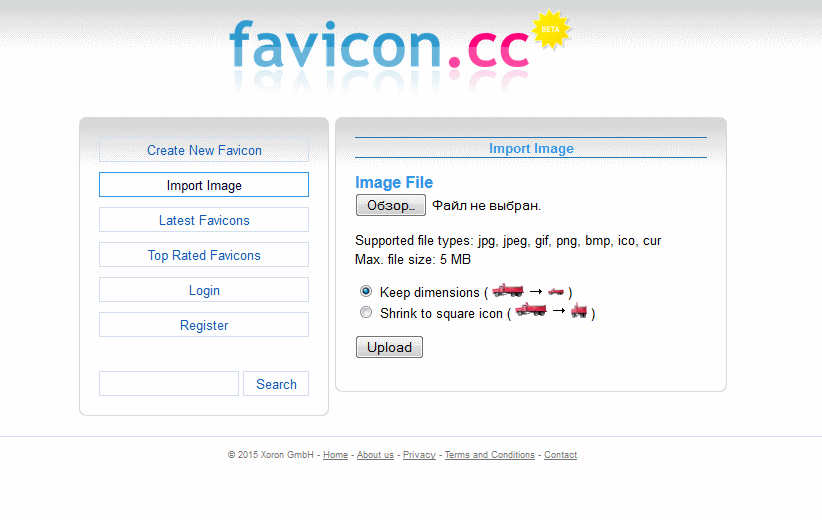
Если нет, можно воспользоваться сервисами favicon.cc или favicon.ru.
Favicon.cc мне нравится больше. Нажимаем Import Image — Обзор, выбираем на своем компьютере нужную картинку — Upload
 и смотрим на результат (внизу страницы). Если нравится, нажимаем Download Favicon.
и смотрим на результат (внизу страницы). Если нравится, нажимаем Download Favicon. В итоге получаем фавикон 16х16 в формате ICO.
В итоге получаем фавикон 16х16 в формате ICO.
Кстати, если подходящей картинки так и не нашлось, на этих сайтах можно самому нарисовать фавикон.
И последний этап: размещение картинки на сайте. По правилам, сначала нужно переименовать картинку в favicon, а затем разместить в корневом каталоге сайта.
Далее можно через панель администратора «Внешний вид» — «Редактор» найти файл header.php и между тегами <head> и </head> разместить такой код:
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon">
На этом все. Осталось только ждать, когда придет поисковый робот и найдет фавикон.