Можно выделить четыре основных направления веб-дизайна: веб 2.0, скевоморфизм, минимализм, плоский (flat) дизайн. Также существуют стили, основанные на определенном тренде, например использовании иллюстраций, ретро, гранж оформлении.
Стиль Веб 2.0
Устаревший, но все еще распространенный стиль.
Основные черты веб 2.0:
- 2-3 колонки информации, центральное расположение контента.
- Четкое выделение верхней и нижней секции — шапки и подвала сайта.
- Облако тегов.
- Ленточная подача информации.
- Наличие главной панели навигации .
- Яркие цвета, закругленные углы, отражения, градиенты.
Минималистский стиль
Популярное направление. Дизайн прост и практичен, однако требует повышенного внимания к проработке деталей.
Основные черты минимализма:
- Минимум декоративных элементов и опций. Удаляется все, без чего сайт может функционировать.
- Количество цветов в оформлении ограничено, как правило не больше трех. Часто используется черный и серый.
- Важное значение приобретает типографика: подбор шрифтов, их сочетание и размер. Зачастую — это основное украшение сайта.
- Большое количество свободного пространства на сайте.
- Часто в качестве фона и элемента переднего плана используется большое фото.
Chama Inc
Vudumedia
Плоский дизайн (flat)
Близок к минимализму. В основе лежит двумерный стиль.
Основные черты flat дизайна:
- Максимальная простота, исключение любых украшательств.
- Плоский дизайн, отсутствие объема, теней, градиента.
- Яркие цвета.
- Акцент на типографике.
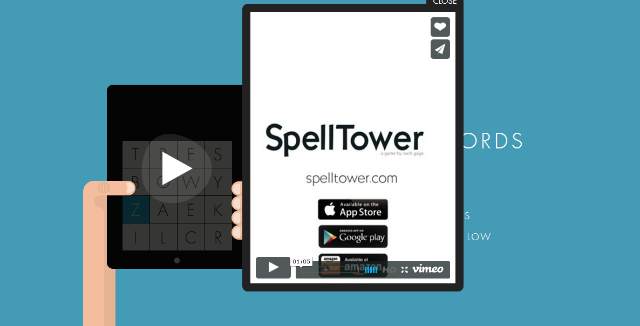
SpellTower
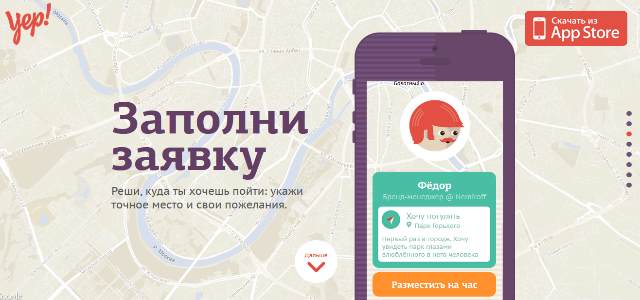
Yep
Стиль Метро
Разновидность плоского дизайна, яркий и выразительный стиль. Позиционируется как быстрый, открытый, ориентированный на содержание.
Основные черты:
- Четкий, хорошо читаемый шрифт.
- Использование блоков информации в виде цветных плиток.
- Остроугольные плоские элементы.
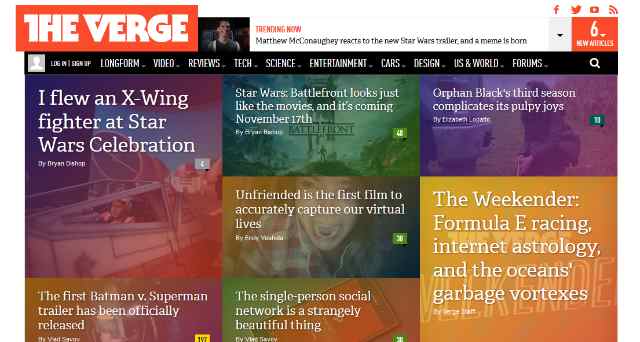
Theverge
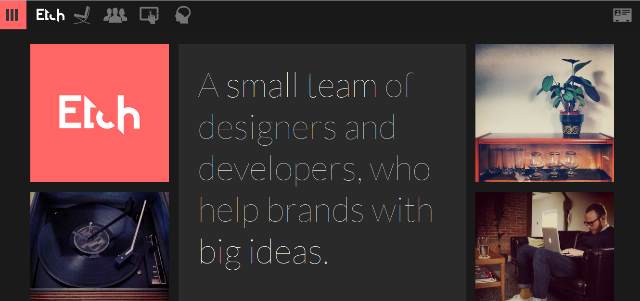
Etch
Иллюстрационный стиль
Иллюстрации могут быть абсолютно любые: плоские изображения в стиле flat, рисунки от руки, акварель. Часто соседствует с минимализмом и плоским дизайном.
Изображения применяются в качестве основы для фона, главной страницы или шапки сайта. Кроме полноценных иллюстраций можно использовать рукописные шрифты, рисованные элементы и значки.
Noiretrenoir
Mujkaktus

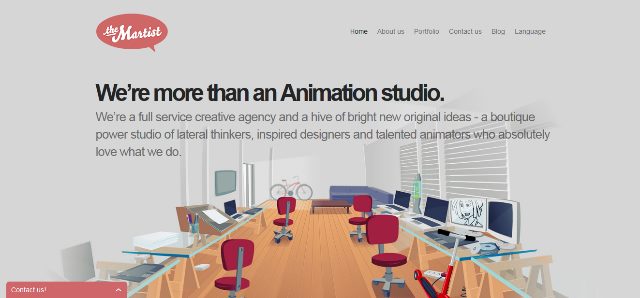
Themartist
Скевоморфизм
Это стиль, для которого характерно подражание реальным предметам и текстурам при оформлении сайта.
Основные черты скевоморфизма:
- Натуральные цвета.
- Элементы дизайна с текстурой кожи, ткани, дерева, бумаги.
- Тисненые буквы, печати, штампы.
- Объемные, трехмерные элементы.
Стиль гранж
Часто используется, чтобы подчеркнуть неформальность, свободу от условностей. Делает дизайн сайта более естественным и натуральным.
Характерные черты стиля гранж:
- Эффекты состаренности, небрежности, наличие пятен, разводов, рваных краев, царапин.
- Текстурный фон (старая штукатурка, кирпич, дерево).
- Использование элементов городской, промышленной архитектуры и пейзажей.
- Приглушенные, грязные цвета . Часто используются черный, коричневый, бежевый, серый, темно синий.
- Шрифт неровный, с заломами и шероховатостями.
Sycfuk
Bristolarchiverecords
Ретро стиль
Позволяет окунуться в прошлое, создает особое настроение, подчеркивает статус. Часто используется на сайтах ресторанов и фотостудий. Характерная особенность — использование узнаваемых предметов, символов и стилистики 20 — 80-х годов 20 века.
Характерные черты ретро стиля:
- Крупная типографика, жирные, рукописные шрифты плакатного типа.
- Использование текстур.
- Большое количество украшений — узоров, рамочек, двойные, тройные линии.
Имеет общие черты со стилем гранж — приглушенные, выцветшие цвета, состаренные текстуры.
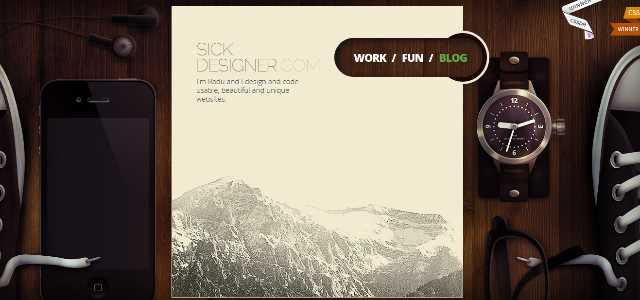
Targetscope
Garynock
С основными направлениями, пожалуй все. Обращайте внимание на детали оформления сайтов и определить их стиль не составит большого труда. А в каком стиле выполнен Ваш сайт?