Создание и продвижение сайта без ссылок практически невозможно. Поэтому сегодня статья о ссылках: о том, как их создать, как добавить в текст и как изменить внешний вид ссылки.
Как добавить ссылку на сайт
Самый простой способ добавить ссылку в текст — с помощью визуального редактора. Он позволяет создать ссылку без знаний html.
В WordPress редактор записей содержит две вкладки: визуально и текст. В первой для создания ссылки достаточно нажать кнопку «Вставить/изменить ссылку» и задать адрес нужной веб-страницы. Во вкладке Текст можно создать или отредактировать ссылку с помощью html и css.
Визуальный редактор WordPress выглядит так:
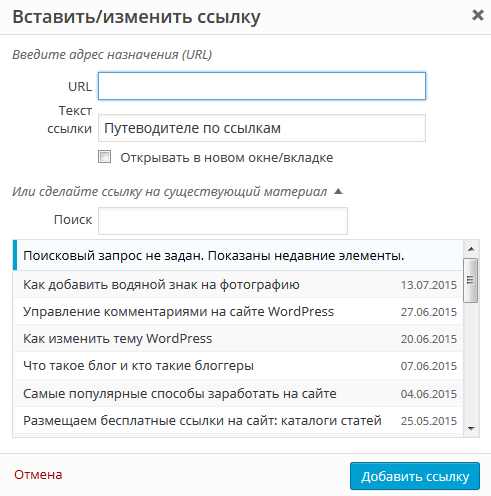
Чтобы создать ссылку, выделите нужный участок текста и нажмите значок Вставить/изменить ссылку. Появится вот такое окно:
В поле URL введите адрес веб-страницы, которая будет открываться при клике на ссылку или выберите из списка страниц сайта.
Если нужно, чтобы веб-страница открывалась в новом окне браузера, поставьте галочку напротив соответствующего пункта.
В конце нажмите кнопку Добавить ссылку.
Не всегда можно воспользоваться визуальным редактором. Кроме того, не во всех редакторах есть значок вставки ссылок. Поэтому полезно знать как можно самому создать ссылку.
Как создать HTML ссылку
Вот как выглядит простейшая html ссылка:
<a href= «https://tavry.ru»>текст ссылки</a>
А вот как эту ссылку видит посетитель сайта — текст ссылки. Щелчок по ней откроет главную страницу этого сайта.
Для создания ссылки нужен парный тег а — открывающий <a> и закрывающий </a>
<a> . . . . . . . </a>
Внутри открывающего тега <a> находится обязательный атрибут href. Он указывает на адрес веб-страницы, которая должна открыться при щелчке. Адрес страницы — в кавычках.
<a href= «https://tavry.ru»>
Между открывающим тегом <a> и закрывающим тегом </a> обязательно должен быть текст — это единственная видимая пользователю часть ссылки. Вместо текста можно использовать любой символ или изображение.
<a href= «https://tavry.ru»>текст или изображение, которое видит пользователь</a>
Где открывается ссылка
По умолчанию веб-страница, указанная в ссылке открывается в том же окне и заменяет открытую страницу. Чтобы ссылка открылась в новом окне нужно использовать атрибут target со значением _blank, который размещается внутри открывающего тега <a>.
<a target= «_blank» href= «https://tavry.ru»>текст ссылки</a>
Как изменить цвет ссылки
Цвет ссылок сайта задается в файле style.css. Обычно он более яркий — для того, чтобы пользователь понимал, что перед ним именно ссылка, а не обычный текст. Особым цветом можно выделить также ссылку, которую пользователь уже посетил (a:visited) или на которую навел указатель (a:hover).
Сделаем все ссылки на сайте оранжевого цвета, для этого добавим в файл style.css такое правило:
a {
color: #D47424;
}
Это правило сделает цвет ссылки, на которую навели указатель красным:
a:hover {
color: #f00;
}
Сделаем ссылку, которую пользователь уже посетил серого цвета:
a:visited {
color: #c0c0c0;
}
Предположим, нужно сделать так, чтобы какая-то одна ссылка в тексте была другого цвета. Чтобы изменить цвет одной конкретной ссылки нужно внести изменение в ее код — добавить в открывающий тег <a> атрибут style и задать для него нужный цвет, например, голубой «color:#0ff» или черный «color:#000»
style= «color: #000»
В итоге получим следующий код:
<a style= «color: #000» href= «https://tavry.ru»>текст ссылки черного цвета</a>